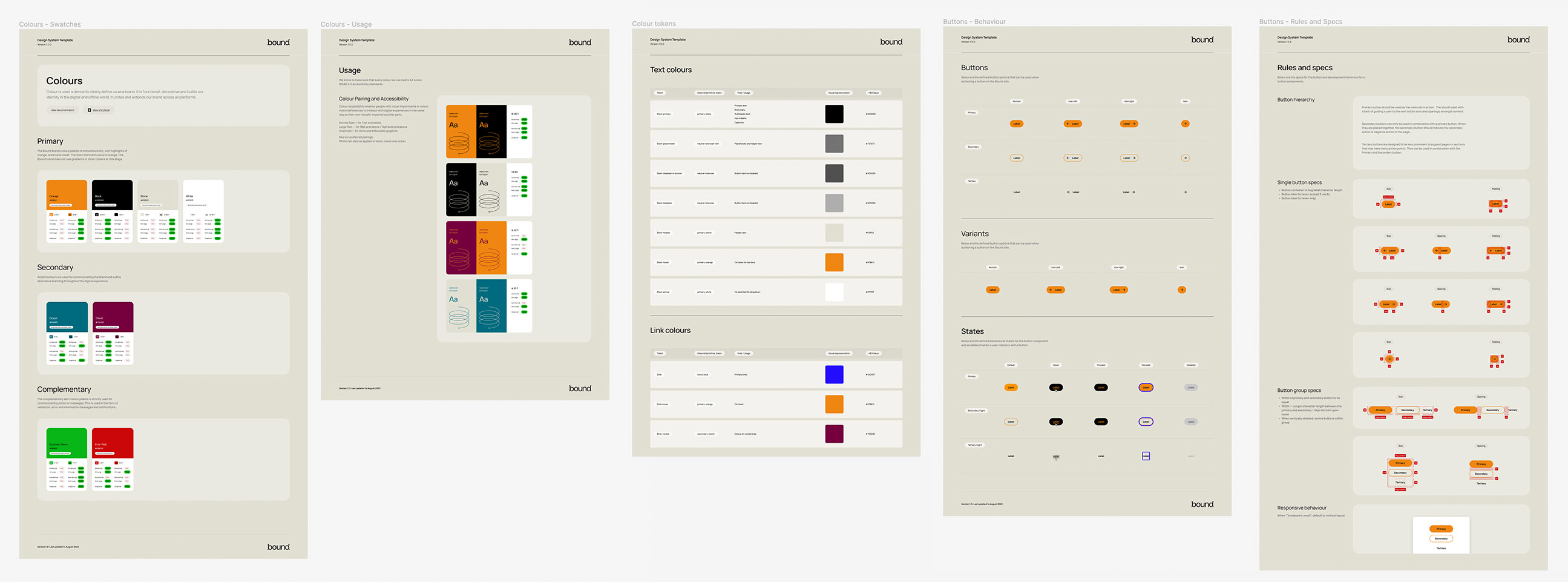
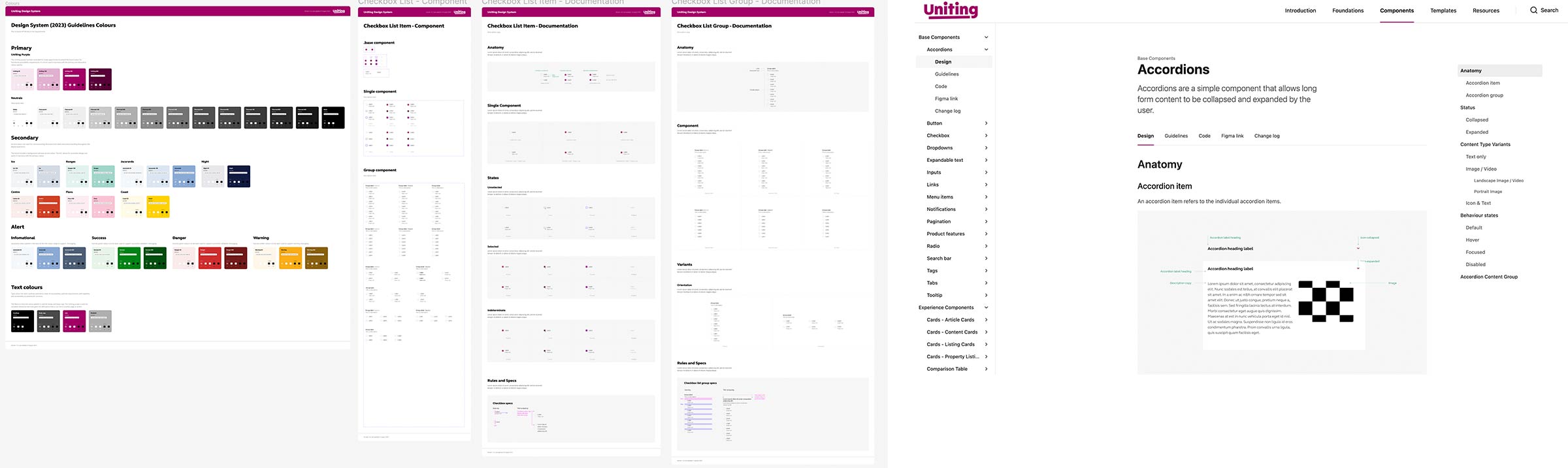
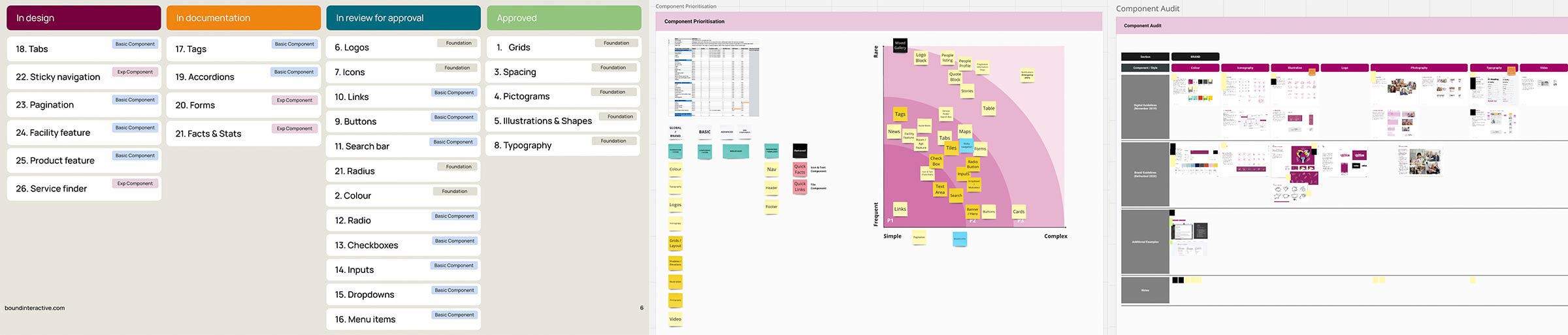
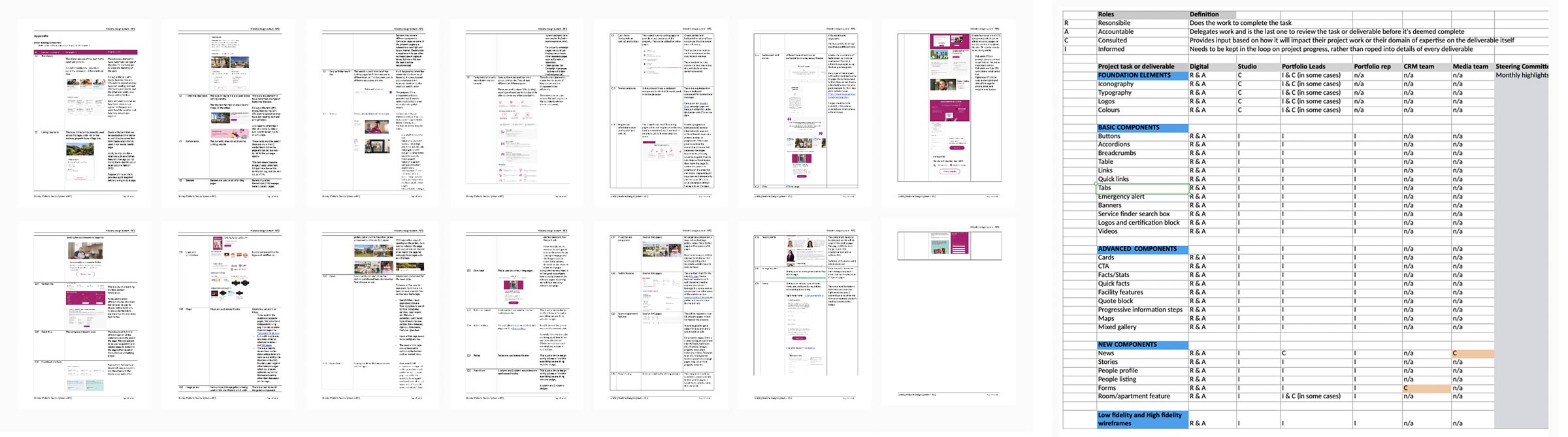
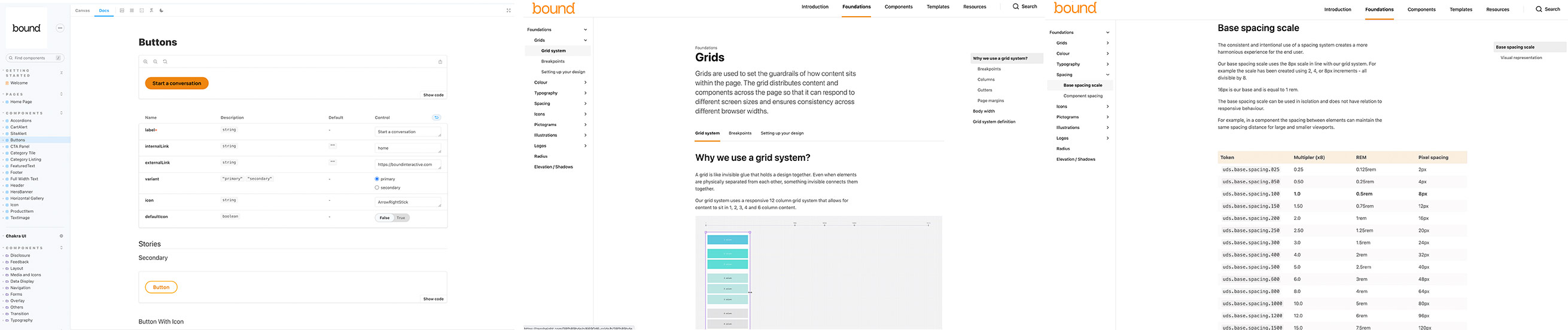
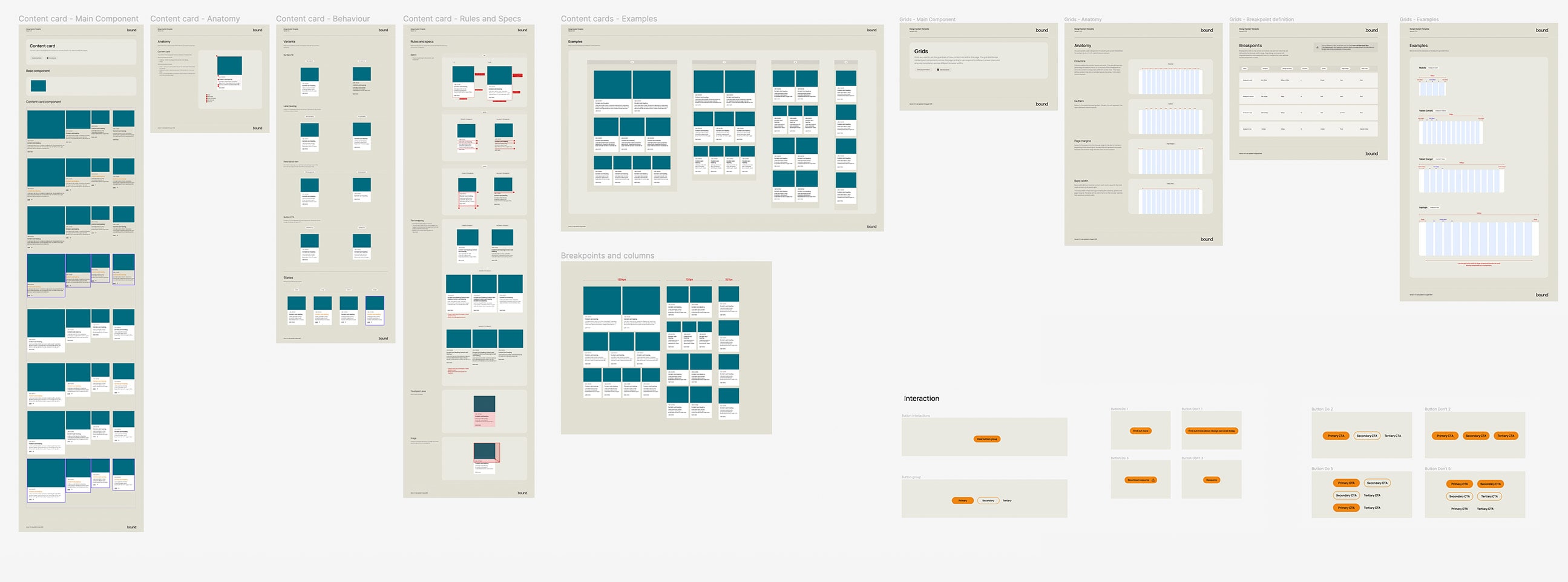
The Uniting Design System (Loom) was part of a website redesign project so we’ve initially scoped out all necessary components to be built, audited their existing website and style guide and documented everything in both Zeroheight and the actual Library Figma file.
Having made the decision to start from scratch, one of the challenges we faced was the creation of a token system. Instead of using a proven and established system, such as Material 3, we started with a blank slate using the industry’s best practices.
We managed to work through these and other hiccups on the way and had a final project (well, phase 1, to be precise) we could use as a baseline.